I will explain the above items.
By reading this article, you’ll understand how to check for and solve possible problems when CSS doesn’t work , so be sure to check it out!
Table of contents
- 6 Possible Causes When Some CSS Doesn’t Work
- Typing mistakes in class and id attributes
- Duplicate or missing closing tag
- Mistyped colon and semicolon
- entered using full-width characters
- Overridden by !important
- Selector has low priority
- CSS may not work due to the environment
- Cache remains and CSS does not work
- How to delete cache
- Check browser environment
- Check external CSS file name and extension
- Cache remains and CSS does not work
- VSCode can quickly discover the cause of CSS not working
- Summary of causes when CSS does not work
6 Possible Causes When Some CSS Doesn’t Work
“The whole CSS is reflected, but only a part is not reflected”
If the CSS does not work in a specific place as above, it may be due to typographical errors in the code or overwritten styles.
We will explain possible causes and countermeasures when some CSS does not work, using actual examples.
Also, by using the validation tool, you can quickly find the cause of the CSS not working. The verification tool is explained in detail in the article below.
If you are worried about CSS not working, you can find the cause by checking each item explained below with the validation tool.
Typing mistakes in class and id attributes
If there are misspellings in the input of the class attribute or id attribute specified in HTML, the contents will not be reflected even if you specify a selector with CSS.
Let’s take a look at the sample code for examples of typos in the class and id attributes.
HTML
<body>
<div id="bo1">
<div class="test">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}
.textt p{
font-size: 30px;
}In the above code, “#box1” is specified in the CSS selector, but “id=”bo1″” is specified in the HTML id attribute, so the values do not match and CSS does not work.
As for the class attribute, there is a typo as “.textt” in the selector for “class=”test””.
It is necessary to check if CSS is specified in the id attribute or class attribute.
Duplicate or missing closing tag
An error may occur when the closing tag of the CSS file is missing or duplicated.
HTML
<body>
<div id="box1">
<div class="test">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}}
.test{
font-size: 30px;
In the above code, two closing tags for the #box1 selector are entered, and the closing tag for the test selector is not entered. Note that both cases will cause the CSS to not work.
Mistyped colon and semicolon
When specifying values for properties in CSS, enter colons and semicolons on the left and right.
color: red;In the example above, the color property and the value red are styled with a colon before and a semicolon after.
CSS will not work well if the colon and semicolon are in the wrong place or if you forget to enter them .
HTML
<body>
<div id="box1">
<div class="test">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px:
background-color: rgb(116, 240, 240);
}
.text{
font-size 30px;
}In the code above, the semicolon specified in the height property value specified in CSS is replaced with a colon. Also, missing colons in text selectors can also cause CSS to not work.
Colons and semicolons look similar, so it’s best to use an editor that provides code error checking.
entered using full-width characters
Use single-byte characters when entering HTML and CSS code. Since the part entered in full-width is recognized as characters instead of code, it causes CSS to not work.
When entering characters such as selectors and properties, it is easy to notice because it is converted to Japanese if you type in full-width characters.
For example, if you enter a full-width character for the color property, it will be displayed as “c oh r”, so you can tell at a glance that you are entering a full-width character.
However, the numbers you enter as values are not converted, so you may not notice any mistakes.
HTML
<body>
<div id="box1">
<div class="text">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}
.text{
font-size :30px;
}In the above code, the width property in the #box1 selector is specified as 100px in full width, so the width style is not effective.
If the CSS of the part where the value is specified by the number does not work, it is necessary to check whether the value is entered in full-width characters.
Overridden by !important
!important has the role of giving the highest priority to the selector by specifying it in the CSS value .
It is also possible that the CSS you want to reflect is not working due to the influence of CSS with !important specified.
HTML
<body>
<div id="box1">
<div class="text">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}
.text{
font-size :16px!important;
}
.text{
font-size :30px;
}With the above code, in the conventional priority order, “font-size: 30;” entered later in the text class has priority, but the !important instruction reflects the value of 16px.
Selector has low priority
CSS selectors have priorities, and if the same selector is specified multiple times for one element, the selector with the highest priority is reflected.
It may not work because the process is overwritten by other CSS using a low-priority specification method .
The selector priority is as follows.
- 1: !important instruction
- 2: Selector specified by style attribute
- 3: Selector specified by style tag
- 4: ID selector
- 5: Class selector/Attribute selector
- 6: element selector
- 7: Universal selector (selector specifying all)
!important has the highest priority, and universal selector has the lowest priority.
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="css/test.css">
<title>タイトル</title>
<style>
p{
color:black;
}
</style>
</head>
<body>
<p id="IdTest" class="ClassTest" style="color: red;">テスト</p>
</body>
</html>CSS
.ClassTest{
color:rgb(24, 248, 248)
}
.IdTest{
color:blue
}In the code above, the p tag is styled in multiple ways. Among them, the method of specifying the style directly in the p tag using the style attribute, which has the highest priority, is reflected.
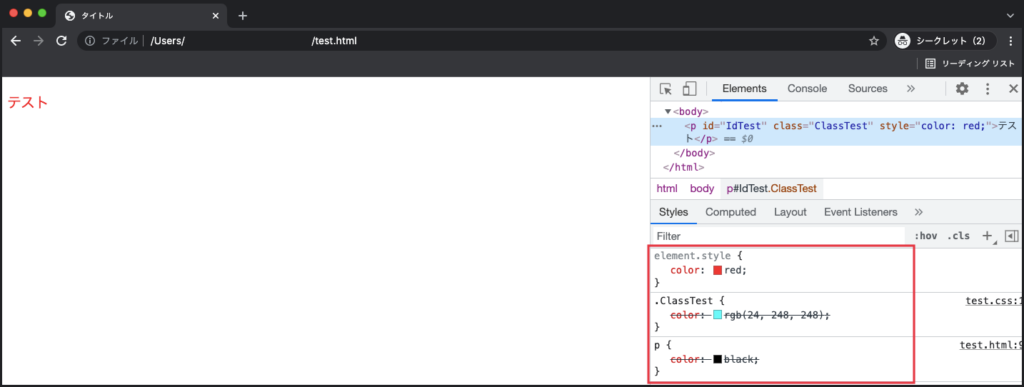
Execution result

CSS may not work due to the environment
“There is no problem with checking the content of the CSS code, but it is not reflected”
“All the contents of the external CSS file are not reflected”
In the above case, CSS may not be effective due to problems in the browser environment.
I will explain the cases where CSS does not work depending on the browser environment and the countermeasures.
Cache remains and CSS does not work
Browsers have a function called cache that temporarily saves information on opened web pages .
If the cache remains, even if you change the CSS content, the previous code information will be displayed in the browser and the CSS will not work.
The cache can be deleted by manipulating the browser.
How to delete cache
In this article, I will show you how to clear the cache in Google Chrome.
The procedure for clearing the cache is as follows.
- Click the three vertical dotted lines on the top right of the Google Chrome screen
- Hover over “More tools” in the menu bar
- Click “Delete browsing history”
- Select “Cached images and files” in the check box
- Press the “Clear data” button at the bottom right of the screen to complete
After finishing the above steps, let’s display the code contents again in the browser. If the cache is the cause, the CSS should be reflected safely.
Check browser environment
The CSS you code may be slightly different depending on the type of browser.
In particular , there are several CSS selectors that are not available in internet explorer. If you only use internet explorer, it is also effective to display it in another browser and check if the CSS is working.
Check external CSS file name and extension
If you’re using an external CSS file for styling, check that the file is loaded.
The items to be checked are as follows.
- Is the name of the CSS file correct?
- Is the extension specified as “.css”?
- Check the path to the CSS file specified in the link attribute
First, check the CSS file name and extension specified in the HTML for typos.
The next thing to check is the file destination path. If you make a mistake in specifying the path, the CSS file cannot be read and will not be reflected.
The points when specifying the path are as follows.
- Based on the file whose path you entered
- ./: Specify the same hierarchy
- ../: Specify one level higher
For example, specify “./css/○○.css” when specifying a CSS file in the CSS folder in the same hierarchy as the standard HTML file.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p>テスト</p>
</body>
</html>If the CSS itself doesn’t work, check two things: your browser’s cache and whether the CSS file is loaded .
VSCode can quickly discover the cause of CSS not working
As a way to solve the problem that CSS does not work, it is effective to code with a text editor equipped with an error checking function.
Among them, VSCode expresses errors in red letters about code entry mistakes.
For example, if you specify the closing tag of a CSS selector twice or forget to add a colon when specifying a value, an error will be displayed as shown below.
Mouse over the red squiggles to see error details.
In addition, you can find the error content by using a tool that checks if there is a mistake in the CSS content and discover the cause of the CSS not working.
You can read more about CSS error checking tools in the article below.
Summary of causes when CSS does not work
This time, I explained 6 possible causes and solutions when CSS does not work. How was it?
Based on what I explained in this article, I summarized the procedure to solve the problem that CSS does not work .
