By reading this article, you will be able to understand the characteristics of width and change the width of HTML elements, so be sure to check it out!
Table of contents
- CSS width can specify the width
- List of units available for width
- Characteristics of px (pixel)
- Features of rem
- Features of em
- Characteristics of % (percent)
- Features of vw
- Explanation of how to use width in different situations
- Match the width to the parent element with width
- fit child element
- Fill the screen without being affected by the parent element
- Match the width size to the number of characters
- How to specify width with four arithmetic operations using calc
- What to do when specifying width in CSS does not work
- summary
CSS width can specify the width
When creating a web page with HTML and CSS, you create boxes and layouts that enclose content by changing the height and width of elements.
CSS width is a property that allows you to adjust the width of the specified HTML element.
Some people pronounce it as Widus, but the “d” in width is not pronounced, so “Wis” is more appropriate.
How to enter width
width: 横幅を数値で指定;The width of the website published on the Internet is almost always specified by width.
For example, the WEBCAMP MEDIA article below uses width to specify the width of the content.

Width is a CSS property that is indispensable when creating web pages, so let’s memorize it with this article as a trigger.
List of units available for width
Use numbers and specific values to specify the width in width. The values that can be specified for width are as follows.
- px (pixel)
- rem
- em
- %(percent)
- vw
I will explain the characteristics of each unit.
Characteristics of px (pixel)
px is a size value that roughly corresponds to the smallest unit of dots that make up a website screen. This specification method is easy to understand because the specified number is reflected as it is, and is suitable for those who are new to HTML learning.
px is classified as an absolute value, and has the feature that it is not affected by the environment such as the parent element or the display screen . Note that if you specify a value in px that is larger than the screen size, it will be cut off from the screen.
Features of rem
rem is a value that changes size relative to the html tag.
The size of the html tag varies slightly between browsers, but in most cases it is set at 16px. Therefore, in the default state, 1rem and 16px are the same size.
If you unify the size with rem, you can change multiple elements at once just by changing the size of the html element.
Features of em
em is a value that changes the size relative to the parent element .
For example, if “width:100px;” is specified for the parent element, specifying “width:1em;” for the child element will result in the same value as the parent element.
Another way to use it is to specify em in the span tag within the p tag to change the size of only part of the text.
If you want the child element to have the same width as 50px, specify “width: 0.5em” which is half of 1em.
Characteristics of % (percent)
% is a value that changes the size by a percentage relative to the parent element.
They resize to fit the width of their parent element, so they are often used when using responsive layouts.
For example, if you specify “width:100%;” in the main tag or header tag used as layout, it will be displayed on the full screen. Since the width changes according to the screen width, the layout is not cut off and can be displayed in the size that fits the terminal.
Features of vw
vw is a value that specifies the size relative to the width of the viewport. The viewport is the display range of the terminal, and the size of the viewport changes depending on the terminal like a personal computer or smartphone.
The value specified by vw changes relative to the viewport. For example, the width of iPhone SE is 375px, so if you specify “width: 80vw”, it will be the same value as 300px.
In this way, the width size and changing environment change . Use them properly according to the content and layout to be implemented.
Explanation of how to use width in different situations
I will explain how to specify the width of an HTML element using width.
First, I will explain the basic usage of width using a sample code.
sample code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webペ</title>
</head>
<style>
.test{
width:300px;
background-color: rgb(182, 241, 190);
}
</style>
<body>
<p class="test">width
</body>
</html>By specifying “width:300px;” in the test selector, the element width of the p tag specifying the test class is changed to 300px.
The background color is added with the background-color property because you cannot see the change in the element width if you just specify the width.
Execution result

Match the width to the parent element with width
If you want the width of the element to match the width of the parent element, use em or % for the width value. Both em and % are values that change the element width relative to the parent element, so you can specify the width according to the element.
The criteria for distinguishing between em and % are as follows.
- em: Since the numerical value can be specified in detail, it is suitable for elements that display characters such as p tags and h tags.
- %: The element width relative to the parent element is intuitive and suitable for layouts and content within web pages.
Using the above two values, the sample code explains how to match the size of the text and layout to the parent element.
sample code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webペー</title>
</head>
<style>
main{
display: flex;
}
article{
width: 70%;
margin-right:20px;
box-sizing: border-box;
border:1px solid;
}
aside{
width:30%;
border:1px solid;
}
p{
font-size: 16px;
}
p span{
font-size: 1.5em;
}
</style>
<body>
<main>
<article>
<p class="tex
</article>
<aside></aside>
</main>
</body>
</html>Assuming the main content and sidebar layout using article and aside tags.
By specifying a width of 70% for the article tag and 30% for the aside tag, the width of the layout is specified at a ratio of 7:3 based on the size of the main tag, which is the parent element.
When the size of the parent element changes, the layout of the article tag and aside tag also changes while maintaining the ratio of 7:3, so it is perfect for responsive correspondence.
In the above code p tag, you can change the font size according to the p tag by specifying em in the span tag, which is a child element.
Execution result
fit child element
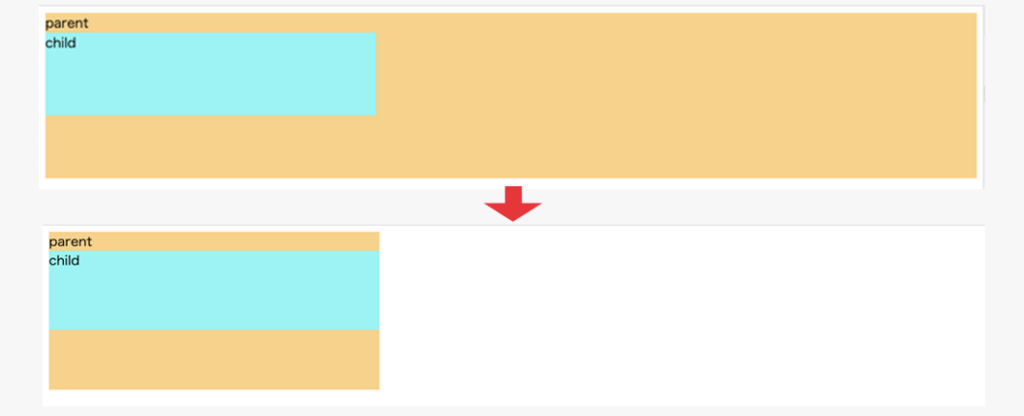
Use “width: fit-content;” to change the size of the parent element to fit the child element.
If you specify a value of fit-content for the width of the parent element, it will have the same width as the child element that is an inline element.
sample code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webペ</title>
</head>
<style>
.parent{
background-color: rgb(247, 210, 141);
height:200px;
width: fit-content;
}
.child{
width:400px;
height:100px;
background-color: rgb(157, 243, 243);
}
</style>
<body>
<div class="parent">parent
<div class="child">child</div>
</div>
</body>
</html>Note that only Internet Explorer 11 is not supported when using fit-content.
Execution result

Fill the screen without being affected by the parent element
When specifying the width with width, depending on the type of value, it may not be possible to display the entire screen due to the influence of the parent element.
In this case, you can display the element in full screen by specifying vw for the width value .
Since vw can adjust the width based on the viewport, you can change the size regardless of the parent element.
sample code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webペ</title>
</head>
<style>
.container {
width: 500px;
}
.img-box img{
width: 100%;
}
.img-box{
width: 100vw;
}
</style>
<body>
<div class="container">
<div class="img-box">
<img src="pic/test.png" alt
<
</div>
</body>
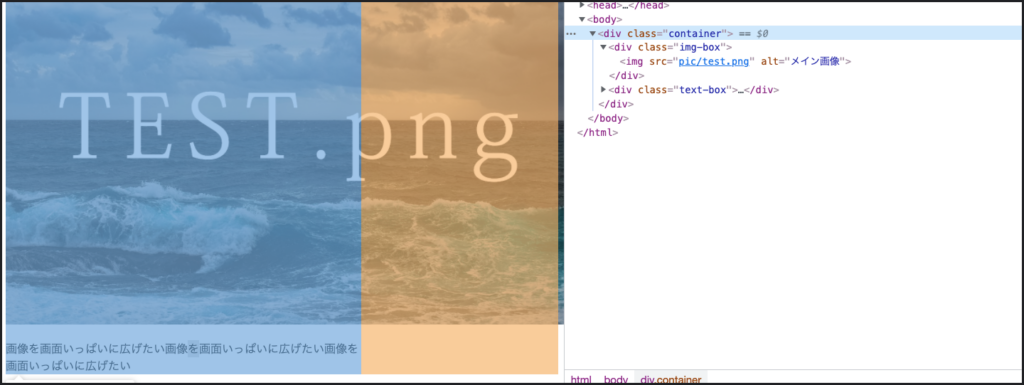
</html>The image displayed with the img tag is displayed with the default size regardless of the width of the parent element. Therefore, “width: 100%” is entered in the img tag and specified in the parent element while maintaining the image ratio.
The size of the div tag that specifies the img-box class depends on the container class div tag that is the parent element. Therefore, if you specify “width: 100vw;” in the img-box class, the width standard will be changed from the parent element to the screen width, and it will be displayed in full screen.
Execution result

Match the width size to the number of characters
Use width and “display:inline-block;” to match the size of the width to the inner element.
The display property is responsible for changing the type of the specified element.
List of values that can be specified in the display property
- block: The value to change to the block element. The width depends on the parent element.
- inline: Value to change to inline element. The width depends on the width of the content element. Cannot specify width and height.
- inline-block: Value to change to inline-block elements. As with inline elements, it has the same width as the content element width, and you can specify width and height.
Among the above, inline-block changes the element width according to the contents, so the width size can be adjusted to the number of characters. Also, unlike inline, you can change the size using width and height, so it is easy to use.
sample code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
</head>
<style>
.default{
background-color: rgb(193, 248, 139);
}
.inline{
display: inline-block;
background-color: rgb(139, 241, 248);
}
</style>
<body>
<p class="default
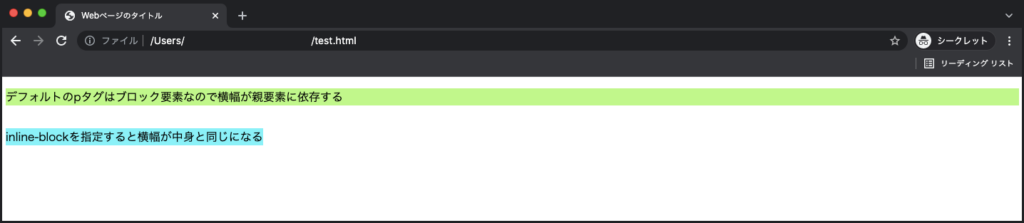
</html>Since the p tag with the default class is a block element, it will be displayed on the full screen size like the parent element, the body tag.
The p tag that specifies the inline class is changed to an inline block element using “display: inline-block;”. It is a specification that the element width changes according to the number of characters.
We added a background color to both elements to make it easier to see how the width has changed.
Execution result

How to specify width with four arithmetic operations using calc
“Width: I want to specify a value that is 20px less than 80%.”
“I want to create a box that neatly divides the parent element into three equal parts.”
When specifying the width with width, some people may think like the above.
Using the CSS calc function, you can calculate the width of an element using four arithmetic operations such as addition and subtraction.
I will explain how to specify the width using calc with some examples in the sample code.
sample code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Web</title>
</head>
<style>
.test1{
width: calc(100% - 80px);
height:100px;
background-color: rgb(150, 241, 241);
margin-bottom:30px;
}
.test2{
display: flex;
}
.box{
width:calc(100% / 3);
height:100px;
}
</style>
<body style="margin: 0;">
<div class="test1"></div>
<div class="test2">
<div class="box" style="background-color: rgb(236, 206, 171);"></div>
<div class="box" style="background-color: rgb(171, 236, 185);"></div>
<div class="box" style="background-color: rgb(171, 172, 236);"></div>
</div>
</body>
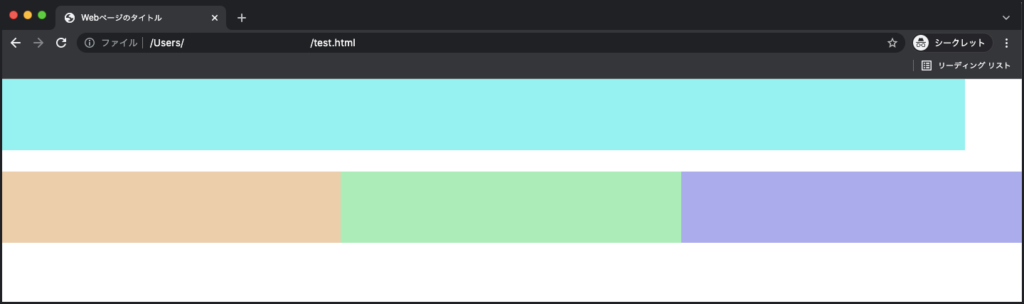
</html>Execution result

By specifying “width: calc(100% – 80px);” in the div tag that specifies the test1 class, the value obtained by subtracting 80px from the screen width will be displayed.
In the div tag that specifies the test2 class, the value obtained by dividing the width of the parent element by 3 using calc is reflected in the box class of the child element.
In this way, you can freely adjust the width by using calc.
If you want to know more about how to use calc, you can refer to the article below.
What to do when specifying width in CSS does not work
If specifying width in CSS doesn’t work, check for spelling errors and whether the element type is an inline element.
CSS may not be reflected because part of the code is missing or written in full-width characters.
Also, the a tag and span tag cannot change the width of the inline element using width. Also, let’s check the value that has been changed to the inline element in the display property, as it is the same.
summary
This time, I explained the characteristics of width and how to use it depending on the situation. How was it?
Width is one of the most frequently used CSS properties, so use this article as a starting point to learn how to use it.
The characteristics of width are as follows.
- CSS property that can specify the width of the HTML element
- Specify the width value using units such as px, rem, em, %, and vw
- Cannot be specified for inline elements such as a tag and span tag
You can deepen your understanding of width by trying out the usage methods introduced in the article with the above features in mind, so please give it a try!
