A “validator” is a function that performs validation.
Validators in HTML are mainly
・Checking the grammar of the written HTML
・Incorporating a check of the content entered in the form in HTML often refers to
In this article, I will introduce a grammar check tool and a form content check that has become possible with HTML5.
Table of contents
- Check HTML grammar
- W3C’s Markup Validation Service
- Check what was entered in the form
- Restrict input character type
- number
- date
- Times of Day
- Use attributes to limit input content
- Required input
- maximum number of characters
- minimum number of characters
- range of numbers
- Precautions when checking input in HTML
- Restrict input character type
- summary
Check HTML grammar
HTML is often displayed even if the grammar is slightly wrong, and there is a problem that it is difficult to notice the mistake.
If you leave it as it is, it may move unexpectedly in an unexpected place.
There are various HTML validators, but I will introduce the one that can be used for free.
W3C’s Markup Validation Service
W3C is an abbreviation for “World Wide Web Consortium”, a non-profit organization that standardizes technologies used on the Web.
Is it easy to understand that it is an organization that creates HTML and CSS standards?
The organization provides the Markup Validation Service free of charge .
You can check by specifying the URL of a site published on the Web, uploading an HTML file, or entering it directly.
“The Nu Html Checker” linked from the site of the organization “WHATWG”, which is mainly composed of developers of various browsers, is also a W3C site, and the content is the same.
Let’s check the HTML below.
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="../site.css">
</head>
<body>
<p>
アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈(たいくつ)しはじめていました。一、二回はおねえさんの読んでいる本をのぞいてみたけれど、そこには絵も会話もないのです。「絵や会話のない本なんて、なんの役にもたたないじゃないの」とアリスは思いました。
</p>
</body>
</html>It is written in English, but it is pointed out that the required “title” element is not included within the “head” tag in the title.
In this way, in addition to code mistakes such as forgetting to close the tag, it is convenient because it also checks that “there is nothing that should be there”.
Check what was entered in the form
When creating an input form in HTML, you may want to prevent unexpected data from entering. for example
・The name field is blank
・The zip code is not a 7-digit number
・The age contains letters or negative numbers
I want to prevent input errors like this.
In the past, it was customary to check such validations with other programs, but with HTML5, it is now possible to restrict the type of input characters and check the content on the spot.
Restrict input character type
Originally, the HTML “input” element was able to define to some extent what was entered with the “type” attribute.
For example, if you wanted to input a character string, you would write “type=”text”” as follows.
<input type="text" name="textfield">From HTML5, the following contents can be newly set to the “type” attribute.
number
The content to be entered can be limited to numbers.
<input type="number" name="number">Note that “number” is limited to numbers, minus numbers, and decimal points, but you can also enter “e” for exponents.

date
You can limit what you enter to dates.
<input type="date" name="date">You can enter according to the date format, but you can also specify using the calendar.
However, be aware that this calendar is different for each browser. (Image from Google Chrome)
Times of Day
You can limit the content to be entered to the time.
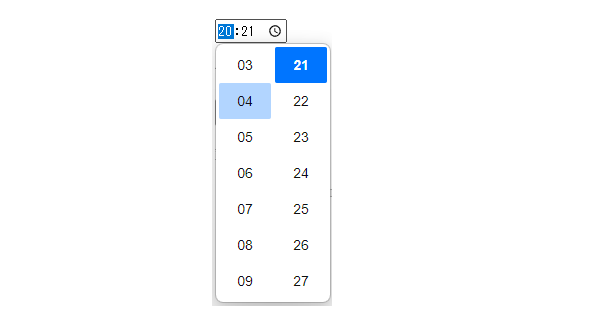
<input type="time" name="time">You can enter the time directly, or you can select it as follows depending on the browser.
(Image is Google Chrome)

Use attributes to limit input content
Next, I will introduce validation for character input.
By combining with the type of input content mentioned earlier, most input checks can be handled.
Required input
By specifying the “required” attribute for the “input” element, you can make that item a required input.
<input type="text" required name="required">If you send data without entering a value, an error message will be displayed and the data will not be sent.
maximum number of characters
By specifying “maxlength” for the input element, you can limit the number of characters that can be entered.
<input type="text" maxlength="10">Characters exceeding the number of characters specified by maxlength cannot be entered. Even if you paste what you copied from another, it will be cut after that number of characters.

minimum number of characters
Like “maxlength”, you can also specify the minimum number of characters.
<input type="text" minlength="5">If you send data with fewer characters than specified by minlength, it will be displayed as follows.
range of numbers
If the “type” attribute is “number”, you can limit the numeric input range by using the “min” and “max” attributes.
For example, if you want the input value to be between 3 and 10, write like this.
<input type="number" max="10" min="3">If a number outside the specified range is entered, an error will be displayed as shown below.
Precautions when checking input in HTML
When using the HTML input check introduced this time, the displayed dialog and message design may differ slightly depending on the browser.
Be sure to keep this in mind when creating user guides.
summary
Introduction to HTML validators.
- Validator means “grammar check” and “input check”
- We recommend the W3C service “Markup Validation Service” for grammar check.
- Input check in HTML is possible from HTML5
“Syntax check” plays an important role in ensuring correct HTML behavior, and “input check” prevents malfunctions in the destination program.
Make sure you are comfortable with both validators.
