Some of you may have the same concerns and questions as above.
Formatting CSS tends to be neglected compared to coding.
In fact, by using tools and extensions, you can format CSS code in an instant.
In this WEBCAMP MEDIA, we will explain how to format CSS with VSCode and recommended formatting tools.
- About VSCode
- How to format CSS with VSCode
- Recommended CSS formatting tools
I will explain the above items.
By reading this article, you can learn how to format CSS using VSCode and recommended tools for easy formatting.
If you are not good at adjusting CSS content, or if you want to easily format CSS, please check it out!
Table of contents
- What is VS Code
- How to format CSS in VSCode
- Best free CSS formatting tools
- Syncer
- TM-WebTools
- summary
What is VSCode
VSCode is an abbreviation for Visual Studio Code, an editor used to create web services and systems by entering programming languages.
In fact, notepad installed on a personal computer is also a kind of editor, and it is possible to input HTML and code.
Among the editors, VSCode is characterized by having many extensions. It is popular among engineers because it can be comfortably coded.
How to format CSS in VSCode
To format CSS with VSCode, use the extension “CSS Formatter”.
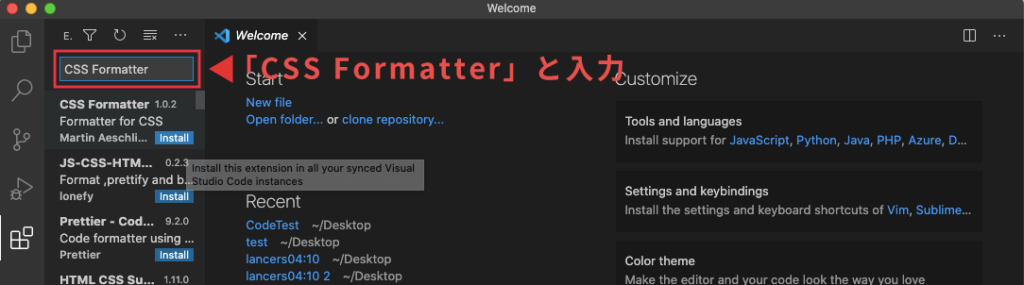
First, open VSCode and click the icon with four boxes from the menu icons on the left side of the screen.
Enter “CSS Formatter” in the extension search field that appears on the upper left of the screen.
Click the blue button “Install” at the bottom right of “CSS Formatter” displayed directly under the search field to install it.

Once the installation is complete, the settings are complete.
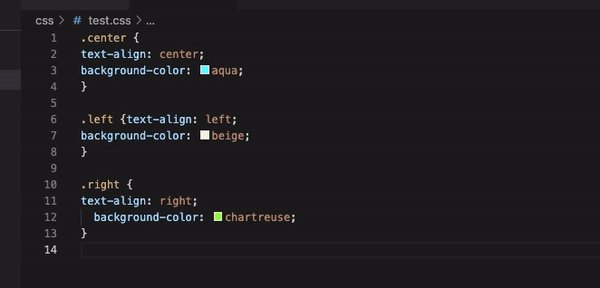
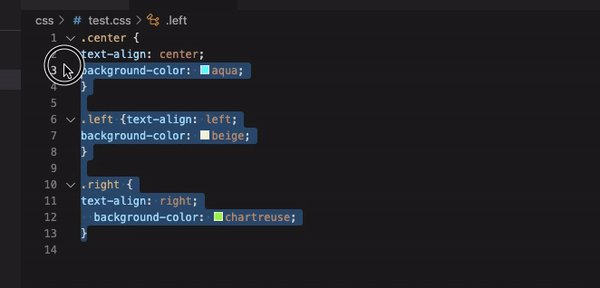
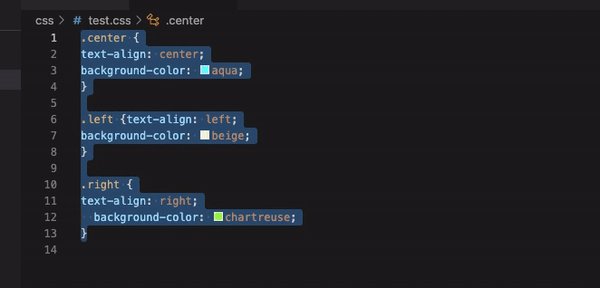
Next, select the CSS code you want to format and press the shortcut key “option + shift + F” to format the CSS.
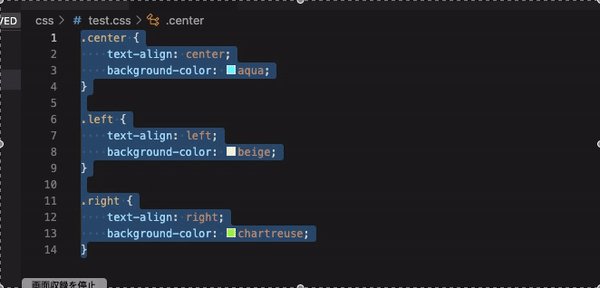
Execution result

If you have a lot of CSS to write, you can select all by pressing the shortcut key “command + A”, so you can efficiently format it by using it together.
Best free CSS formatting tools
“I’m using an editor other than VSCode, so I want to use other tools to format my CSS.”
For the above people, I will introduce recommended CSS formatting tools that can be used for free.
You can format any tool by simply copying and pasting the code, so be sure to check it out!
Syncer
Syncer is a tool for formatting CSS, JavaScript and HTML code.
Just enter the pre-formatted code in the “Code before change” field, and the formatted code will be displayed in the “Code after change” field.
Further scrolling allows you to set formatting details such as the type and number of indent characters, and line breaks in selectors.
It is recommended for those who are particular about indentation and those who want to copy and paste code and format it easily.
TM-WebTools
TM-WebTools is a CSS formatting and compression tool.
The feature is that you can easily format the code just by entering the code you want to format and pressing the button. You can switch between shaping and compression from the menu bar on the left side of the screen.
It has a simple construction, so even beginners can use it without hesitation, so it is recommended.
summary
This time, I explained how to format CSS with VSCode and recommended formatting tools. How was it?
If you use the VSCode extension “CSS Formatter”, you can format CSS with only shortcodes. If you are not particular about editors, please try using it.
Also, if you are using an editor other than VSCode, we recommend using “Syncer” or “TM-WebTools” which can format CSS just by copying and pasting.
