Read this article to understand correct HTML grammar and coding practices . We also introduce a tool that allows you to check your own code for errors, so if you are interested, please check it out!
Table of contents
- What is correct HTML grammar?
- Code that is easy for search engine crawlers to crawl
- Well indented and easy to understand
- Tags are used according to the contents of the content
- Coding rules for entering HTML with correct grammar
- Use the latest version of HTML
- Coding according to tag rules
- Enter tags in lower case
- Basic syntax for writing HTML with correct grammar
- DOCTYPE
- HTML tag
- head tag
- body tag
- meta tag
- link tag
- title tag
- [Copy and paste OK] HTML basic template
- How to check HTML grammar with VSCode extension
- 3 recommended sites for checking HTML grammar
- Markup Validation Service
- (X)HTML5 validation results
- HTML error checker
- summary
What is correct HTML grammar?
“What is the correct grammar of HTML?”
Some of you may have questions like this. Correct HTML syntax is code that satisfies the following conditions:
- Coding that makes it easy for search engine crawlers to understand the structure of web pages
- Code indentation is uniform and nested content is easy to see
- Tags are used according to the contents of the content
Satisfying the above content will make the code easier to understand for both developers who code and crawlers who check the content of the site.
I will explain each content for inputting HTML with correct grammar.
Code that is easy for search engine crawlers to crawl
A search engine crawler is a robot that crawls websites and web services published on the Internet and checks the content.
Search engine rankings are determined by the results of the crawler checking the quality of the site, so it is necessary to code the HTML in a structure that is easy for the crawler to crawl.
An example of HTML code that is easy for crawlers to crawl is “less code is wasted.”
For example, multiple nested additions of HTML to style the design with CSS can complicate the code and lower the crawler’s evaluation.
It can be said that simple source code is coded with correct syntax so that it is easy for crawlers to crawl.
Well indented and easy to understand
HTML code that is entered with correct grammar is well indented and easy to understand even from a third party’s point of view.
Indentation is a method of creating a blank space at the beginning of a tag, making it easier to recognize the nested state of parent and child elements.
By using indentation to arrange the HTML code, the relationship between elements becomes clear, making it easier for others to understand.
The more advanced HTML coders are, the cleaner and easier it is to read the code, so it is important to organize the appearance of HTML in order to write it in the correct grammar.
Not only the content of the code, but also the coding that considers the use by a third party is one of the important elements in the HTML grammar.
Tags are used according to the contents of the content
Content-aware tags are coding using content-aware tags such as images and lists that you add to your website.
Coding in this way is called semantic markup.
HTML tags include highly versatile tags such as div tags and p tags. By using a lot of highly versatile tags, you can create a website with no problem on the display screen.
This is an extreme example, but you can create a list-like display by constructing HTML as shown below.
<body>
<div>
<p>・1</p>
<p>・2</p>
<p>・3</p>
</div>
</body>The input method is also correct.
However, even though the above code looks like a list, search engine crawlers see it as three paragraphs instead of a list.
By not using content-aligned tags, search engine crawlers may not be able to properly evaluate your content and may perceive your site as a low-quality website.
In order to write HTML with the correct grammar, it is important to understand and use the roles of tags, such as using the li tag for list display and the section tag for clause content.
To write HTML with correct grammar, be aware of semantic markup.
Coding rules for entering HTML with correct grammar
By understanding the coding rules of HTML, you can learn how to enter with correct grammar.
The HTML coding rules are as follows.
- Use the latest version of HTML
- Coding according to tag rules
- Enter tags in lower case
- Decide on a naming convention for class names
I will explain the contents of each rule.
Use the latest version of HTML
Since its development in 1989, HTML has undergone several version upgrades, and the current version is called HTML5.
Until around 2014, a lower version called HTML4 was used, but HTML5 is easier to code with simpler tags than HTML4.
When using HTML, use the latest version, HTML5.
Coding according to tag rules
HTML has different rules for each tag, so you need to understand the characteristics of each tag before using it.
For example, the p tag creates a paragraph of text, and the h tag displays the heading in the sentence, so it is unnatural to put an h tag inside the p tag.
Another rule is that you should not put block elements inside inline elements.
Understanding which tags can and cannot be nested is part of the HTML grammar.
Enter tags in lower case
HTML5 respects whether you type your tags in lowercase or uppercase. However, most of today’s public websites are tagged in lower case only.
In addition, XHTML does not allow you to enter uppercase letters, so it is recommended that you use all-purpose lowercase letters.
As a point of caution, if you mix uppercase and lowercase letters when coding as shown below, it will not look good, so do not do it.
<p></P>Basic syntax for writing HTML with correct grammar
When you code HTML, you enter the basic syntax that forms the foundation and then code the content.
The tags used in the basic HTML syntax are as follows.
- DOCTYPE tag
- HTML tag
- head tag
- body tag
- meta tag
- link tag
- title tag
I will explain the role of each tag.
DOCTYPE
DOCTYPE is a tag that defines the type of document. By specifying DOCTYPE at the top of an HTML file, you can declare that the file is written in HTML.
To declare the use of HTML5 in DOCTYPE, enter as follows.
<!DOCTYPE html>The following article explains DOCTYPE in detail.
HTML tag
The HTML tag is a tag that declares that the document is entered in HTML.
The HTML tag declares that the element inside the tag is written in HTML, while the DOCTYPE declares that the file type is HTML.
The HTML tag is written as follows.
<!DOCTYPE html>
<html>
</html>When entering, enter directly below the DOCTYPE tag.
head tag
The head tag is a tag used when entering file information and code that links with external files. Code entered in the head tag has the characteristic that it is not reflected on the display screen of the browser even if the page is loaded.
In the head tag, enter the contents of the file, keywords of the file to tell search engines, how to connect with external CSS, etc.
How to enter the head tag is as follows.
<!DOCTYPE html>
<html>
<head>
</head>
</html>Enter inside the HTML tag as shown above.
Also, if you set OGP in the head tag, you can set detailed contents when the website is shared on SNS.
The method of entering OGP in the head tag is as follows.
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">Websites with multiple pages must enter OGP tags in each file.
When entering information on pages other than the top page, change “website” to “article”.
Enter the content when shared on SNS with meta tags.
body tag
The body tag is the tag that fills in the content of the HTML file. The content entered in the body tag is reflected on the display screen of the browser.
How to write the body tag is as follows.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>It is entered in the same hierarchy as the head tag, and it is the part where the content of the website is created with HTML tags.
meta tag
The meta tag plays the role of inputting processing to convey file information to browsers and search engines.
By using meta tags, you can specify the summary of the article displayed in search results and set the content you want to display when shared on SNS.
The minimum content that should be specified in the meta tag is as follows.
The charset attribute is an attribute that declares the character code of the file. UTF-8 specified in the value is a character code that is used worldwide.
Although it is not required, if you want to set details when it is shared on SNS, specify it with the code below.
<meta property="og:url" content="
<meta property="og:type" content="
<meta property="og:title" content="
<meta property="og:description" content="
<meta property="og:site_name" content=">link tag
The link tag can associate the specified file with an external file.
In HTML coding, it is mainly used when associating with external CSS files.
How to use the link tag is as follows.
<link rel="stylesheet" href="style.css">Specify the relationship with the file in the red attribute, and specify the file path in the href attribute.
title tag
The title tag can specify the title of the file. The content specified in the title tag is displayed in a browser tab, making it easier for the user to understand what is currently open.
How to write the title tag is as follows.
<!DOCTYPE html>
<html>
<head>
<title>Web</title>
</head>
</html>Specify it in the head tag as shown above.
[Copy and paste OK] HTML basic template
Based on the HTML grammar explained so far, we have prepared a basic HTML template that can be used immediately by copying and pasting.
The role of the tag used as the foundation in the body tag is as follows.
- header tag: display the header part
- main tag: display the main content
- article tag: display articles in the main content
- aside tag: show sidebar
- footer tag: display footer part
How to check HTML grammar with VSCode extension
VSCode (Visual Studio Code), which is particularly popular among editors, has an extension called HTMLHint that can check whether the grammar of HTML is correct.
I will explain the procedure to check HTML grammar using HTMLHint of VSCode.

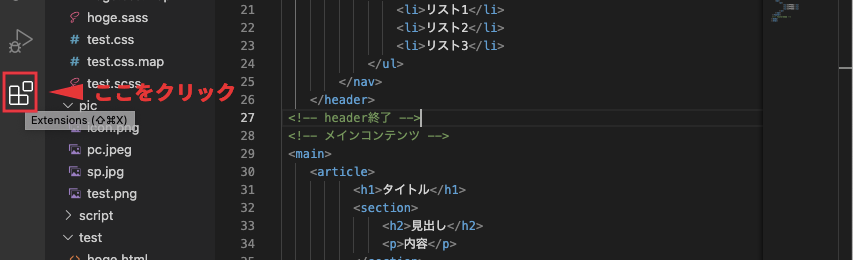
Click the HTMLHint function displayed directly under the search window and click the “Install” button
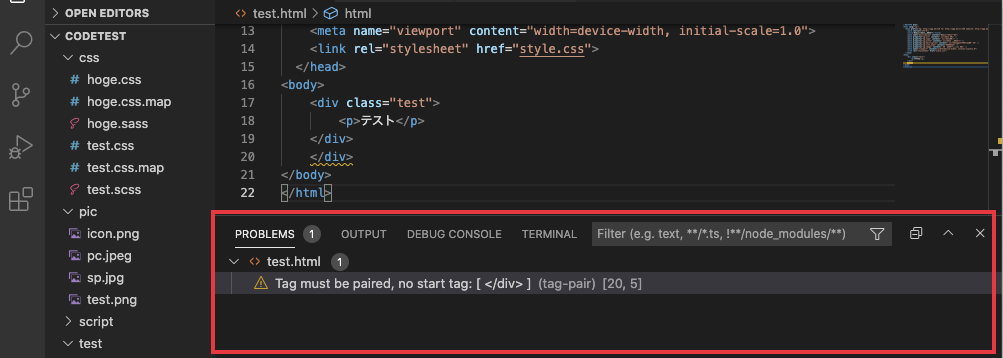
For example, in the image below, only the closing tag of the div tag is entered, and the opening tag is not entered.
The contents of the error are displayed on the screen below the tool.

You can find basic errors with the VSCode extension.
It’s easy to use just by installing it, so it’s an extension recommended for programming beginners.
3 recommended sites for checking HTML grammar
Here are three free tools that can check your HTML grammar. We will introduce them in order of recommendation, so be sure to check them out!
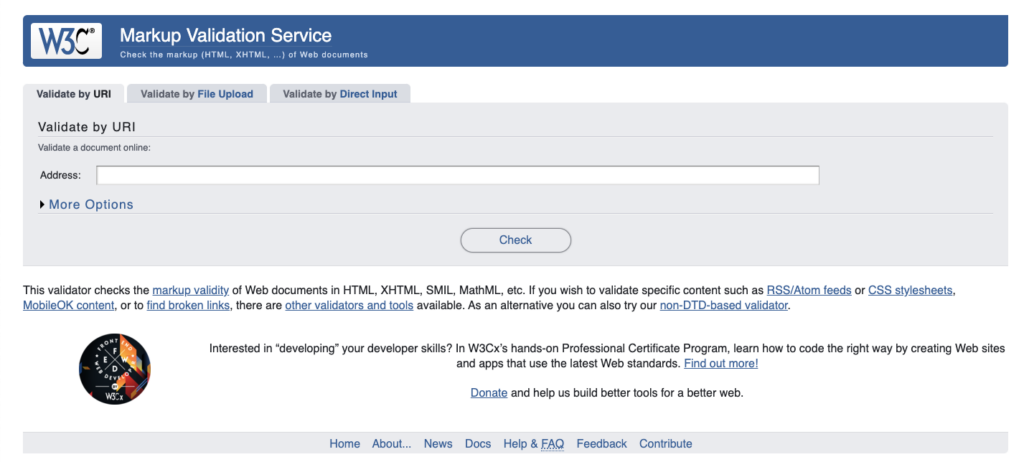
Markup Validation Service

By using the Markup Validation Service, you can check the code according to the W3C standards, so it is a highly accurate and reliable tool.
You can enter the code by entering the URL, entering the code directly, or uploading a file to check.
It is recommended for those who want to use a reliable system check tool and when they want to check the code uploaded on the server.
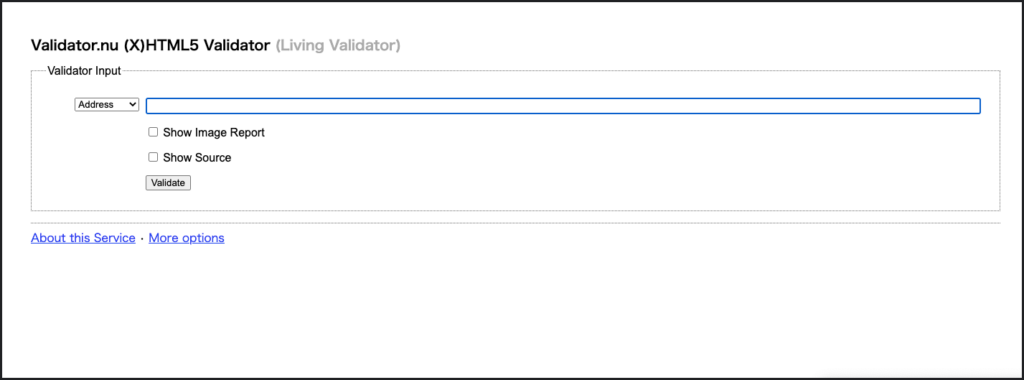
(X)HTML5 validation results
 (X)HTML5 validation results is a grammar checking tool for HTML5. You can check for errors by simply pasting the code URL or directly and pressing the “Validate” button.
(X)HTML5 validation results is a grammar checking tool for HTML5. You can check for errors by simply pasting the code URL or directly and pressing the “Validate” button.The simple tool screen makes it easy to use.
HTML error checker
HTML Error Checker is a Google Chrome extension that allows you to check the HTML grammar of websites on your browser.
It’s convenient because you can check for errors just by opening the website you want to check HTML grammar and clicking the extension icon.
It can’t check code in local files, so it’s recommended for grammar checking websites on your browser.
summary
This time, I explained how to learn the basic syntax of HTML and code with the correct syntax. How was it?
To write HTML with correct grammar, it is important to use tags that match the content you want to implement and reduce unnecessary tags as much as possible.
Also, if you’re not confident in the quality of your code, I recommend using the grammar checking tools introduced in this article.

